Bước vào lĩnh vực triển khai Headless Commerce đồng nghĩa với việc bắt đầu một hành trình mới với sự thay đổi và thích ứng trong thị trường kỹ thuật số. Với các doanh nghiệp có tầm nhìn chiến lược hướng đến sự phát triển sẽ nhận thấy rằng đây là một phương tiện để tái định nghĩa sự hiện diện trực tuyến của họ. Bằng cách tách rời lớp trình bày giao diện người dùng khỏi các chức năng thương mại back-end, các doanh nghiệp cần có sự linh hoạt cần thiết để nhanh chóng đáp ứng những thay đổi trong sở thích của người tiêu dùng.
Trong bối cảnh không ngừng thay đổi hiện nay, việc khai thác sức mạnh của Headless Commerce trở thành tất yếu để duy trì tính cạnh tranh. Hành trình chuyển đổi này mở ra không chỉ thông qua một mà vô số con đường mạnh mẽ, mỗi con đường đều có khả năng thúc đẩy tăng trưởng và làm phong phú trải nghiệm của khách hàng.
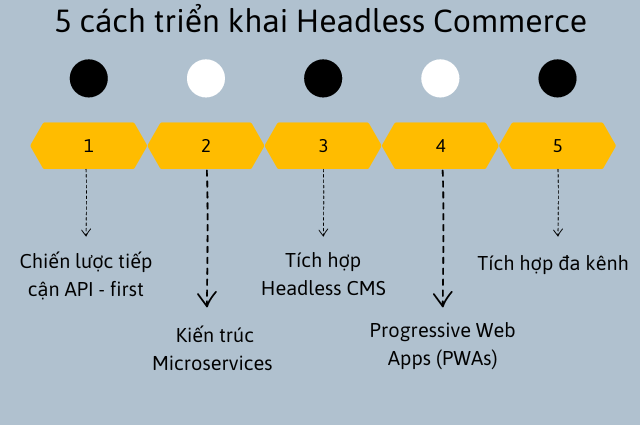
Tham gia vào quá trình thay đổi này không chỉ có 1 mà vô số con đường khác nhau. Dưới đây là 5 cách để thực hiện quá trình triển khai và ứng dụng Headless Commerce vào doanh nghiệp của bạn, giúp tăng trưởng mạnh mẽ.

1. Chiến lược tiếp cận API – first
Triển khai Headless Commerce thông qua tiếp cận API – first đòi hỏi phải tận dụng nền tảng thương mại cung cấp một bộ API toàn diện, cấp quyền truy cập vào các chức năng thiết yếu như quản lý danh mục sản phẩm, kiểm soát hàng tồn kho, quản lý giỏ hàng và quy trình thanh toán. Với nền tảng này, các nhà phát triển có quyền tự do tạo ra trải nghiệm front – end phù hợp trên nhiều nền tảng khác nhau như web, thiết bị di động và thiết bị có kết nối internet.
Bằng cách sử dụng các API này, các nhà phát triển có thể thiết kế các giao diện hoàn toàn phù hợp với tầm nhìn thương hiệu và mục tiêu mang đến trải nghiệm của người dùng như thế nào. Phương pháp này cung cấp khả năng linh hoạt chưa từng có trong các kiến trúc thương mại truyền thống. Các doanh nghiệp có thể nhanh chóng thích ứng với sự thay đổi nhu cầu thị trường và sở thích của người tiêu dùng, nhờ vào sự linh động của Headless Commerce. Hơn nữa, chiến lược tiếp cận API – first còn tạo điều kiện cho các chu kỳ phát triển nhanh chóng, cho phép các nhóm lặp lại nhanh chóng và hiệu quả.

Khả năng tùy chỉnh linh hoạt này thực sự cực kỳ quan trọng trong bối cảnh kỹ thuật số ngày nay, nó sẽ là nơi giúp bạn tạo ra ưu thế vượt trội hơn so với đối thủ trong thị trường đòi hỏi sự nhanh nhạy và sáng tạo. Cuối cùng, bằng cách áp dụng chiến lược API – First cho Headless Commerce, các doanh nghiệp tự mình tạo điều kiện để mang đến những trải nghiệm mượt mà và hấp dẫn cho khách hàng thông qua vô số điểm tiếp xúc khác nhau, thúc đẩy tăng trưởng và phát triển trong lĩnh vực kỹ thuật số.
Xem thêm: Vai trò của API trong Headless Commerce
2. Kiến trúc Microservices
Việc triển khai Headless Commerce thông qua kiến trúc microservices được coi là cách mạng hóa phương pháp tiếp cận truyền thống. Kiến trúc Microservices là một kiểu kiến trúc phần mềm chia các chức năng khác nhau của ứng dụng thành tập hợp các dịch vụ nhỏ, độc lập và linh hoạt. Mỗi dịch vụ đều có các nhiệm vụ khác nhau như quản lý sản phẩm, xử lý đơn hàng hoặc xử lý thanh toán,hoạt động độc lập và giao tiếp thông qua các API. Kiến trúc này thúc đẩy khả năng mở rộng, cho phép các doanh nghiệp mở rộng từng thành phần riêng lẻ một cách độc lập để đáp ứng các yêu cầu phát triển.
Hơn nữa, việc cô lập lỗi đảm bảo rằng các vấn đề phát sinh trong cùng 1 dịch vụ sẽ không bị lan rộng ra toàn hệ thống, duy trì tính bảo toàn của hệ thống. Ngoài ra, kiến trúc Microservices giúp doanh nghiệp phát triển linh hoạt bằng cách hỗ trợ cập nhật cho từng dịch vụ mà không làm gián đoạn toàn bộ hệ sinh thái. Tính linh hoạt này cho phép doanh nghiệp triển khai và thử nghiệm các tính năng mới hoặc cải tiến nhanh chóng, giữ vững vị trí tiên phong trong thị trường của mình.
Bằng cách áp dụng kiến trúc Microservices, các công ty bắt đầu hành trình Headless Commerce mở ra khả năng năng linh hoạt, mở rộng và phục hồi không giới hạn, mở đường cho sự phát triển bền vững và gia tăng lợi thế cạnh tranh.
3. Tích hợp Headless CMS
Triển khai Headless Commerce liên quan đến việc tận dụng các chiến lược sáng tạo để tăng cường sự phát triển kinh doanh. Một phương pháp khác nữa trong hành trình triển khai Headless Commerce trong doanh nghiệp là tích hợp Headless CMS. Các nền tảng CMS truyền thống quản lý nội dung trang web và giao diện cùng nhau. Nhưng với hệ thống Headless CMS, việc quản lý nội dung được tách riêng ra khỏi phần trình bày giao diện, mang lại tính linh hoạt cao hơn. Bằng cách tích hợp hệ thống Headless CMS với một nền tảng thương mại, doanh nghiệp có thể quản lý thông tin sản phẩm, nội dung tiếp thị và dữ liệu liên quan một cách hiệu quả, độc lập với lớp trình bày front-end.

Việc tách rời này trao quyền cho các nhà tiếp thị và nhà sáng tạo nội dung duy trì quyền kiểm soát nội dung trong khi các nhà phát triển tập trung vào việc tạo ra trải nghiệm người dùng linh hoạt, đa dạng. Ví dụ: mô tả sản phẩm, giá cả và khuyến mãi có thể được cập nhật nhanh chóng mà không gây ảnh hưởng đến các thiết kế hoặc chức năng của website. Hơn nữa, nội dung có thể tối ưu hóa liền mạch cho các kênh khác nhau, đảm bảo thương hiệu nhất quán trên tất cả các điểm tiếp xúc với khách hàng. Việc tích hợp Headless CMS giúp doanh nghiệp có thể hợp lý hóa quy trình quản lý nội dung, nâng cao tính linh hoạt và cá nhân hóa trải nghiệm cho khách hàng. uối cùng nó có tác động đến việc thúc đẩy tăng trưởng và gia tăng chuyển đổi cho doanh nghiệp.
4. Progressive Web Apps (PWAs)
Việc triển khai Headless Commerce bao gồm cả việc tận dụng các chiến lược hiện đại như PWA để nâng cao các trải nghiệm mua sắm trực tuyến. PWA sử dụng các công nghệ web hiện đại để cung cấp các chức năng giống như ứng dụng trên trình duyệt web. Bằng cách triển khai các nguyên tắc Headless Commerce với PWA, doanh nghiệp có thể phát triển trải nghiệm web một cách nhanh chóng, hấp dẫn và đáng tin cậy.
Những trải nghiệm này được thiết kế để hoạt động liền mạch trên nhiều thiết bị và nền tảng khác nhau, đảm bảo khả năng truy cập nhất quán cho khách hàng. PWA khi được kết hợp để triển khai Headless Commerce, có thể sử dụng API thương mại để truy xuất thông tin sản phẩm, xử lý giao dịch và quản lý phiên của người dùng. Sự tích hợp này cho phép hành trình mua sắm diễn ra một cách nhất quán và liền mạch bất kể khách hàng sử dụng thiết bị hoặc trình duyệt nào.

Khi sử dụng phương pháp PWA, doanh nghiệp có thể mang lại trải nghiệm nâng cao cho người dùng, bao gồm khả năng ngoại tuyến và thông báo đẩy, mức độ tương tác và giữ chân khách hàng. Cách tiếp cận này không chỉ cải thiện trải nghiệm cho người dùng mà còn hợp lý hóa các nỗ lực phát triển và bảo trì, khiến nó trở thành một lựa chọn hấp dẫn cho các doanh nghiệp muốn duy trì cạnh tranh trong thời đại công nghệ lên ngôi.
Xem thêm: Những điều bạn nên biết về PWA trong Headless Commerce
5. Tích hợp đa kênh
Việc triển khai Headless Commerce giúp cách mạng hóa việc doanh nghiệp tương tác với khách hàng thông qua tích hợp đa kênh. Với kiến trúc Headless, các công ty có thể cung cấp trải nghiệm thương mại nhất quán một cách liền mạch trên nhiều kênh khác nhau, chẳng hạn như web, thiết bị di động, phương tiện truyền thông xã hội, trợ lý ảo hay các thiết bị có kết nối internet. Tận dụng API và Microservice các nhà phát triển tích hợp các chức năng thương mại vào từng kênh, cho phép khách hàng tương tác với các sản phẩm và mua hàng một cách liền mạch. Tuy nhiên, việc thực hiện chiến lược này đòi hỏi sự phối hợp và tích hợp tỉ mỉ để đảm bảo mang đến trải nghiệm nhất quán trên tất cả các điểm chạm với khách hàng.

Ví dụ: Khách hàng có thể khám phá một sản phẩm trên mạng xã hội, thêm sản phẩm đó vào giỏ hàng của họ thông qua ứng dụng di động và hoàn tất giao dịch mua thông qua trợ lý ảo.
Bằng cách áp dụng Headless Commerce, các doanh nghiệp có thể tận dụng hiệu quả các kênh bán hàng, tiếp cận khách hàng mọi lúc mọi nơi và cá nhân hóa trải nghiệm người dùng nhằm thúc đẩy tương tác và lòng trung thành. Cách tiếp cận này không chỉ nâng cao sự hài lòng của khách hàng mà còn nâng cao khả năng hiển thị thương hiệu cũng như tiềm năng gia tăng doanh thu cho doanh nghiệp.
Tổng kết
Triển khai Headless Commerce mở ra nhiều khả năng cho các doanh nghiệp đang tìm kiếm sự đổi mới và khả năng mở rộng. Mỗi cách tiếp cận đều mang lại những lợi thế riêng biệt, phù hợp với từng nhu cầu và mục đích kinh doanh. Cho dù ưu tiên khả năng mở rộng, tính linh hoạt hay tùy chỉnh thì việc đánh giá các yếu tố như tài nguyên phát triển rất quan trọng.
Kiến trúc Microservice cho phép mở rộng mô-đun và quản trị rủi ro. Trong khi đó, cách tiếp cận API – first ưu tiên tính linh hoạt và phát triển nhanh chóng. Tích hợp Headless CMS cho phép các nhà tiếp thị kiểm soát nội dung trong khi các nhà phát triển lại tập trung gia tăng trải nghiệm của khách hàng. Các Progressive Web App mang lại trải nghiệm liền mạch giống như ứng dụng trên các thiết bị.Tích hợp đa kênh đảm bảo trải nghiệm thương hiệu thống nhất. Bằng cách xem xét cẩn thận các lựa chọn này, các doanh nghiệp có thể khai thác toàn bộ tiềm năng của Headless Commerce và thúc đẩy tăng trưởng theo cấp số nhân.
Xem thêm: Headless Commerce là gì? Lợi ích khi ứng dụng Headless Commerce