Gợi ý đánh giá sản phẩm là 1 dạng liệt kê những câu liên quan đến bình luận cho khách hàng ,để khách hàng chỉ việc chọn văng đăng thay vì đi đánh những câu bình luân trên. Khi làm được việc gợi ý đánh giá sản phẩm ta có thể hướng khách hàng tới những câu bình luân mà mình note sẳn, rút ngắn thời gian ghi bình luận cho khách hàng qua đó có thể tăng tương tự sản phẩm rất có lợi cho việc SEO sản phẩm của bạn
Cách tạo gợi ý đánh giá sản phẩm có sẳn cho woocommerce trong wordpress
Nay mình sẽ chia sẻ 1 đoạn code để các bạn có thể thêm các gợi ý đánh giá tự động cho woocommerce, nếu áp dụng đúng cách thì sẽ hỗ trợ rất tốt trong việc SEO website.

Để có thể tạo được gợi ý đánh giá tự động, mình sẽ viết 1 đoạn function và hook nó vào vị trí comment_form_top
|
1
2
3
4
5
6
7
8
9
10
11
12
|
function add_text_comment(){
if(is_product()){;?>
<div class=”text-comment-pt”>
<div class=”text-comment-pt_item”>Sảnphẩmkhátốt</div>
<div class=”text-comment-pt_item”>Sảnphẩmtuyệtvời</div>
<div class=”text-comment-pt_item”>Mìnhrấtthích</div>
<div class=”text-comment-pt_item”>Cáinàydùngrấttốt</div>
<div class=”text-comment-pt_item”>Dùngnónhưthếnào?</div>
</div>
<?php }
}
add_action(‘comment_form_top’,’add_text_comment’);
|
Và một chút css để cái gợi ý đánh giá tự động của chúng ta trở nên đẹp mắt hơn.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
.text-comment-pt{
display:flex;
flex-wrap:wrap;
margin-bottom:15px;
}
.text-comment-pt>*{
margin-right:10px;
padding:2px5px;
border-radius:5px;
border:1pxsolid#c1c1c1;
font-size:14px;
cursor:pointer;
margin-bottom:5px;
}
.text-comment-pt>*:hover{
color:#fff;
background:#fe2c6d;
border-color:#fe2c6d;
}
|
Như vậy là xong, để có thể thực hiện chức năng in text lên ô comment/review thì các bạn thêm đoạn script sau vào khu vực chèn script nhé.
|
1
2
3
4
5
6
7
8
|
<script>
jQuery(document).ready(function($){
$(“.text-comment-pt_item”).on(“click”,function(e){
vartext=$(this).text();
$(‘#comment’).text(text);
});
});
</script>
|
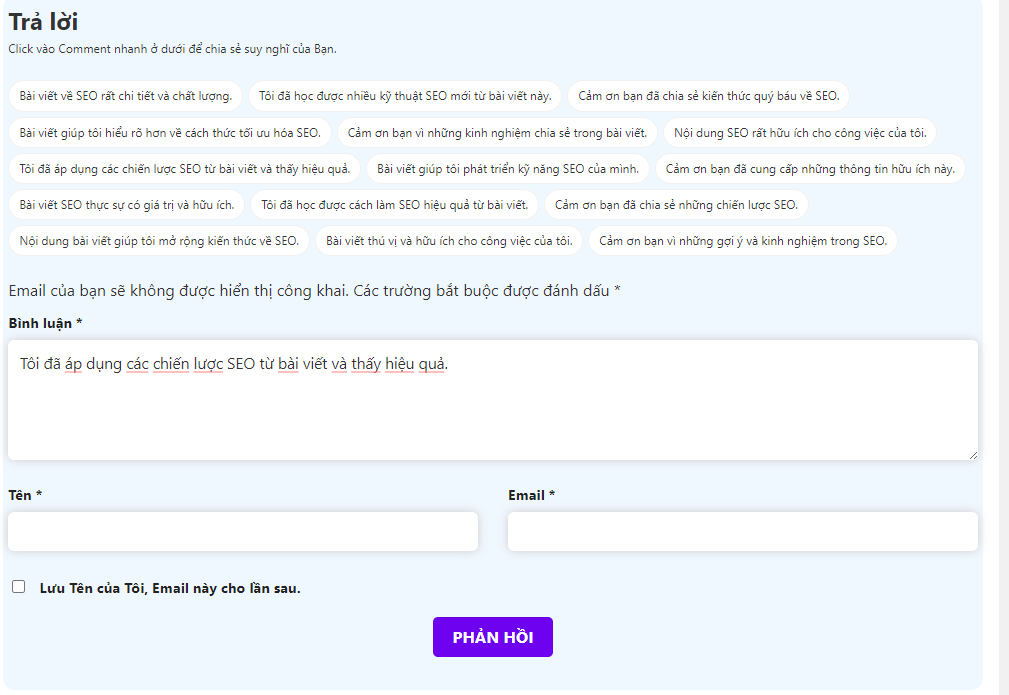
và đây là kết quả nhé

hoặc như này