trong một số trường hợp các bạn cần thêm hình cho tab trong flatsome để cho web sinh động và đẹp hơn , Hôm nay mình sẽ chỉ bạn thêm hình cho tab để web bạn lung linh hơn nhé.
Cách thêm hình cho tab trong flatsome
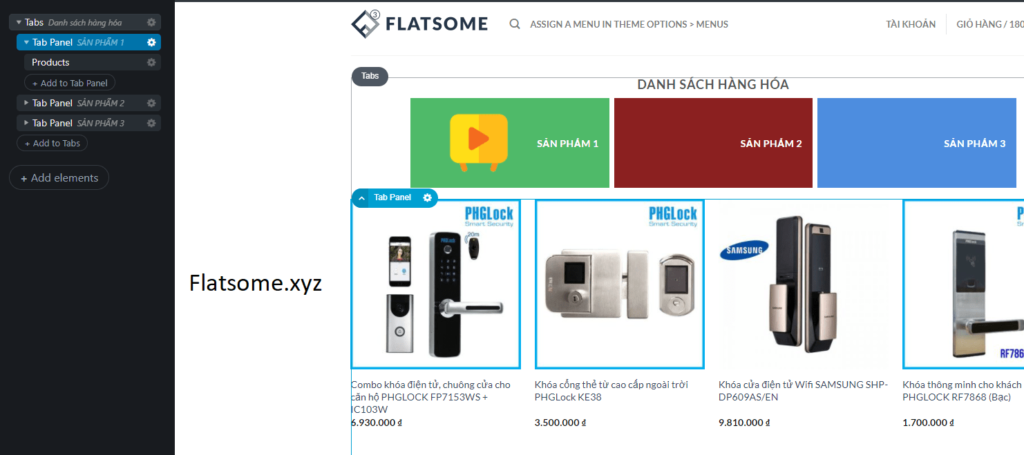
Để thêm hình vào tab bạn chỉ cần build vào web . sau đó bạn thêm tab bình thường vào web chọn Style : simple

Sau đó cho css sau vào :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
.col–inner ul li:nth–child(1).tab{
background–color:#4fba69;
padding:5px15px5px15px;
}
.col–inner ul li:nth–child(2).tab{
background–color:#8b2020;
padding:5px15px5px15px;
}
.col–inner ul li:nth–child(3).tab{
background–color:#4d8ddf;
padding:5px15px5px15px;
}
.col–inner ul li:nth–child(1).taba,.col–inner ul li:nth–child(2).taba,.col–inner ul li:nth–child(3).taba{
color:white;
}
.col–inner ul li:nth–child(1).taba:before{
content:” “;
display:block;
height:25px;
background:url(/wp–content/uploads/2021/11/1.png)center center no–repeat;
background–size:contain;
width:168px;
height:100px;
text–align:center;
}
.col–inner ul li:nth–child(2).taba:before{
content:” “;
display:block;
height:25px;
background:url(/wp–content/uploads/2021/11/2.png)center center no–repeat;
background–size:contain;
width:168px;
height:100px;
text–align:center;
}
.col–inner ul li:nth–child(3).taba:before{
content:” “;
display:block;
height:25px;
background:url(/wp–content/uploads/2021/11/3.png)center center no–repeat;
background–size:contain;
width:168px;
height:100px;
text–align:center;
}
.tabbed–content lia:before{
opacity:1!important;
}
|
Giải thích 1 chút về code Css sau :
.col-inner ul li:nth-child(1).tab <= số 1 là số thứ tự trong TABđó , nếu bạn có nhiều hơn 3 TAB cứ đặt tiếp là 4 ,5,6 .. và tiếp thôi.
Nhớ change hình
/wp-content/uploads/2021/11/1.png
/wp-content/uploads/2021/11/2.png
/wp-content/uploads/2021/11/3.png
Thành hình của bạn muốn úp lên nhé .
Sau khi thêm xong lưu lại và xem kết quả nhé

Nếu bạn làm ko được bạn có thế để lại bình luận mình có thể giúp nhé
Chúc bạn thành công