Có bạn hỏi làm sao để hiện thị thông tin bên dưới sản phẩm bằng hook trong wooce wordpress , thấy câu hỏi có nhiều người quan tâm , như mình hồi bắt đầu làm quen với hook cũng quan tâm !
hôm nay tớ chỉ bạn cách hook vào thông tin vào sản phẩm và css cho đẹp nhé
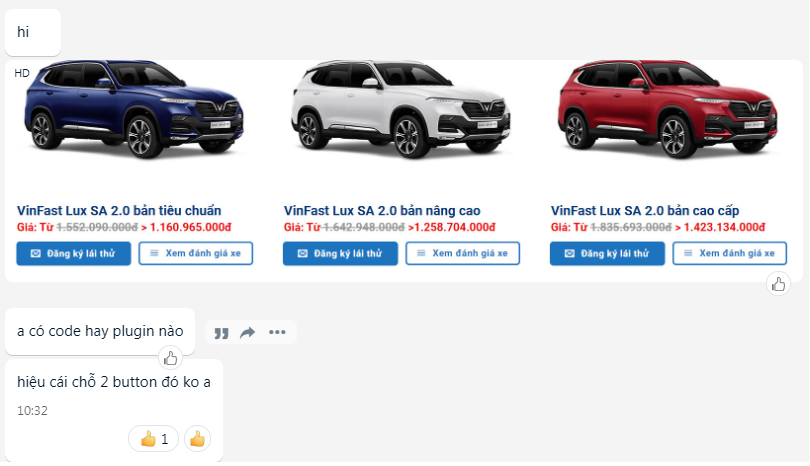
Hiện thị thông tin bên dưới sản phẩm bằng hook trong wooce wordpress
![[hỏi đáp] Hiện thị thông tin bên dưới sản phẩm bằng hook trong wooce wordpress 1 flatsome.xyz Hiện thị thông tin bên dưới sản phẩm bằng hook trong wooce wordpress](https://vnaztech.com/uploads/2024/04/hook-trong-wooce-wordpress-1.png)
Đinh nghĩa hook WooCommerce trong wordpress – Hiện thị thông tin bên dưới sản phẩm
Hook cho phép bạn ghi đè các mã code hoặc thêm các mã code mà không cần can thiệp vào các file hệ thống. Tất cả các việc làm này bạn không cần phải sửa file trong core WordPress hay sửa file trong core của Plugin WooCommerce, mà bạn chỉ cần sửa trong file Functions. php của theme mà bạn đang sử dụng
Tìm hiểu những bài liên quan đến hook mình Flatsome đã chia sẽ
- [hỏi đáp] Hiện thị thông tin bên dưới sản phẩm bằng hook trong wooce wordpress
- Tổng hợp hook trong WordPress
- [hỏi – đáp] Show thuộc tính sản phẩm ra trang sản phẩm trong wordpress
Cách hook WooCommerce trong wordpress – Hiện thị thông tin bên dưới sản phẩm
Hook cho phép bạn ghi đè các mã code hoặc thêm các mã code mà không cần can thiệp vào các file hệ thống.
Vậy làm sao để sử dụng Hook đặc biệt là Action Hook và Filters Hook trong WooCommerce WordPress
Tất cả các việc làm này bạn không cần phải sửa file trong core WordPress hay sửa file trong core của Plugin WooCommerce, mà bạn chỉ cần sửa trong file Functions.php của theme mà bạn đang sử dụng.
|
1
2
3
4
5
6
7
8
9
|
add_action(‘woocommerce_after_shop_loop_item_title’,‘show_thong_tin’);
function show_thong_tin() {?>
<div class=”thongtin” >
<div class=”nut1″>Đăngkýláixe</div> <div class=”nut2″>XemĐánhgiáxe</div>
</div>
<?php
}
|
OK về cơ bản là xong nhé chỉ cần css lại là đẹp ngon lành cành đào
![[hỏi đáp] Hiện thị thông tin bên dưới sản phẩm bằng hook trong wooce wordpress 2 flatsome.xyz Cách hook WooCommerce trong wordpress](https://vnaztech.com/uploads/2024/04/hook-trong-wooce-wordpress-2.png)
Bạn cần thêm css sau vào
|
1
2
3
4
5
6
7
8
9
10
11
12
|
.thongtin {
display:flex;
}
.thongtin .nut {
border:1pxsolid;
border-radius:10px;
padding:5px;
text-align:center;
margin:5px;
background-color:#4fba69;
color:black;
}
|
OK lưu lại và view ngon lành cành đào liền 🙂 , lưu ý : nếu bạn thêm trong code có dạng này ( có <a href ) thì css thêm chữ a vào nhé kiểu
|
1
2
3
4
5
6
7
8
9
10
11
12
|
.thongtin {
display:flex;
}
.thongtin .nut a {
border:1pxsolid;
border-radius:10px;
padding:5px;
text-align:center;
margin:5px;
background-color:#4fba69;
color:black;
}
|
Khác chỗ .thongtin .nut a nhé 🙂
Chúc các bạn thành công nhé
Câu hỏi từ group Zalo : https://zalo.me/g/bojpcr323