Chào mọi người nhá! Hôm nay lại Share Code Flash Sale Countdown & Sản phẩm đã bán mà nhiều Anh Chị bán hàng cần và yêu cầu khá nhiều.
trong quá trình viết bài hoặc code có không hợp lý chỗ nào mấy Anh Chị cho góp ý thêm để cải thiện code đến tay và ra sản phẩm tuyệt vời nhất nhé.
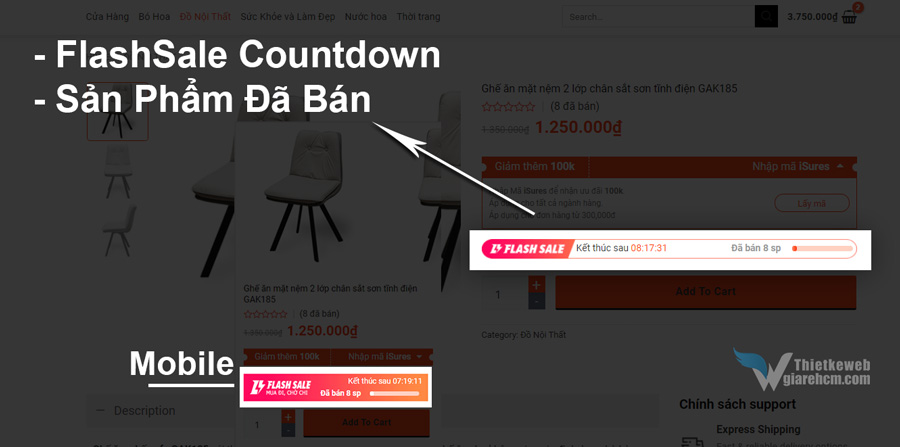
Share Code Flash Sale Countdown & Sản phẩm đã bán

Tạo sản phẩm giảm giá kèm ngày hết hạn khuyến mãi trên Woocommerce – Code Flash Sale Countdown & Sản phẩm đã bán
Để tránh trường hợp Anh Chị thêm code vào mà không hiện thị lại tưởng code không chạy, quay lại hỏi em như những lần trước. Nên nay em thị phạm chia sẻ luôn cách đăng sản phẩm sao cho tận dụng được code trên luôn.
Đầu tiên là set thời gian bắt đầu và kết thúc chương trình giảm giá cho sản phẩm woo

Cứ đăng sản phẩm như bình thường, nhập giá gốc và giá khuyến mãi. Bên cạnh giá khuyến mãi sẽ có chữ lên lịch, click vào sẽ được như hình trên.
Việc còn lại là set ngày bắt đầu và ngày kết thúc khuyến mãi. Như mọi người có thể biết thì sau khi kết thúc ngày thì giá sẽ tự động về giá gốc.
Tiếp theo là set quản lý kho hàng hay còn gọi là kiểm kê kho hàng

Tick vào manage stock và điền stock quantity. Số lượng sản phẩm tồn kho đã được nhập.
Oke như trên là đã đủ điều kiện cho code trên hoạt động hiệu quả và đúng như hình 😀
Theme code Flash Sale Countdown & Sản phẩm đã bán vào child theme
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
functionisures_flashsale_countdown_and_stock_prod()
{
$thepostid=get_the_ID();
$sale_price_dates_to =($date_to=get_post_meta($thepostid,‘_sale_price_dates_to’,true))?date_i18n(‘Y-m-d’,$date_to):”;
$sale_from= ($date_from=get_post_meta($thepostid,‘_sale_price_dates_from’,true))?date_i18n(‘Y-m-d’,$date_from):”;
$strtotime_date_from=strtotime($sale_from);
$strtotime_date_to=strtotime($sale_price_dates_to);
if(!empty($sale_price_dates_to)&&$strtotime_date_to>$strtotime_date_from&&$strtotime_date_to>=strtotime(date(“Y/m/d”))){
?>
<div class=“crazy-deal-details pc”>
<div class=“crazy-deal-details-right”>
<time class=“crazy-deal-details-countdown”>Kếtthúcsau<span data–count=“<?phpecho$sale_price_dates_to;?>“id=“isures-sale-fl”></span></time>
<?php
global$product;
$stock =$product->get_stock_quantity();
$buy=get_post_meta($product->get_id(),‘total_sales’,true);
if(!empty($stock)&&$buy>0){
$round=round(($buy*100/($stock+$buy)),0);
?>
<div class=“crazy-deal-details-process”>
<div class=“crazy-deal-details-procressbar”>
<div class=“crazy-deal-details-procressbar-inner”style=“width:<?phpecho $round.‘%’;?>“></div>
</div>
<span class=“crazy-deal-details-soldtext”><?phpechosprintf(__(‘Đã bán %s sp’,‘woocommerce’),$buy);?></span>
</div>
<?php
}
?>
</div>
</div>
<?php
}
}
add_action(‘woocommerce_before_add_to_cart_button’,‘isures_flashsale_countdown_and_stock_prod’);
|
Bỏ code trên vào function.php của childtheme để tránh về sau update theme lên bản mới không bị mất code nha mọi người.
Điều kiện code trên chạy là sản phẩm fai có set ngày kết thúc khuyến mãi thì code mới hiện ra nha!
Và hook vào vị trí trước nút add to cart , nếu mọi người không muốn vị trí đấy thì có thể tham khảo một số vị trí hook tại trang single product khác.
Nếu sử dụng theme flatsome có thể tận dụng element Custom Hook trong uxbuilder (với điều kiện sử dụng Custom Layout).
Như trên là đã hiển thị ra 1 vài 1 thông tin cần thiết rồi đấy!
Bây giờ mình cần thêm 1 vài dòng js để xử lý Time Countdown. Code này thì bỏ vào footer.php hoặc hook vào footer. Hoặc lười nữa thì đọc hết bài e chia sẻ thêm nhớ!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
jQuery(function($){
functionupdateTimer(){
varisures_count=$(“#isures-sale-fl”).attr(‘data-count’);
future =Date.parse(isures_count);
now =newDate();
diff =future–now;
days =Math.floor(diff/(1000*60*60*24));
hours=Math.floor(diff/(1000*60*60));
mins =Math.floor(diff/(1000*60));
secs =Math.floor(diff/1000);
d=days;
h=hours–days *24;
m=mins –hours *60;
s=secs –mins *60;
$(‘#isures-sale-fl’).html(d+‘:’+h+‘:’+m+‘:’+s);
}
setInterval(function(){
updateTimer();
},1000);
});
|
Css Code Flash Sale Countdown
Tiếp tục là làm đẹp cho code trên với vài dòng css. Code bỏ vào style.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
.crazy–deal–details.pc{
margin:25pxauto;
height:29px;
overflow:hidden;
background–image:url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-pc.png);
background–position:00;
background–repeat:no–repeat;
background–size:100%100%;
}
.crazy–deal–details–right{
position:relative;
margin–left:140px;
height:100%;
display:flex;
align–items:center;
flex–direction:row;
justify–content:space–between;
}
time.crazy–deal–details–countdown{
text–align:left;
font–size:14px;
}
span#isures-sale-fl {
color:#ff3d00;
font–size:14px;
}
span.crazy–deal–details–soldtext{
color:#999;
font–size:14px;
font–weight:bold;
margin–right:10px;
}
.crazy–deal–details.pc.crazy–deal–details–process{
display:flex;
flex–direction:row–reverse;
align–items:center;
color:#999;
font–weight:700;
}
.crazy–deal–details.pc.crazy–deal–details–procressbar{
width:90px;
height:8px;
background:#ffd1c2;
border–radius:4px;
display:inline–block;
margin–right:6px;
margin–left:6px;
}
.crazy–deal–details.pc.crazy–deal–details–procressbar–inner{
background:linear–gradient(90deg,#ff8763, #ff330c);
border–radius:4px;
width:0;
height:100%;
}
@media screen and(max–width:1024px){
.crazy–deal–details.pc{
height:50px;
background–image:url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07lashsale-mobile.png);
}
.crazy–deal–details–right{
position:relative;
display:flex;
color:#fff;
margin–right:10px;
height:100%;
flex–direction:column;
justify–content:center;
align–items:flex–end;
}
.crazy–deal–details–procressbar{
background:hsla(0,0%,100%,.5);
}
.crazy–deal–details.pc.crazy–deal–details–procressbar–inner{
background:#fff;
}
.isures–sale–fl,span.crazy–deal–details–soldtext{
color:#fff!important
}
}
|
Lưu ý dòng số 5, và dòng 67. Mọi người tải 2 ảnh trên về và thay thế đường dẫn trong code trên nhá.
Code css Code Flash Sale Countdown trên chạy trên PC 1 background và Mobile 1 background khác. Image mọi người tải về nè.


Bây giờ ra trang sản phẩm vừa nảy mua order thử 1 vài item và thưởng thức thành quả thôi!
Đây là code full bỏ hết vào function.php là được nà!
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
|
functionisures_flashsale_countdown_and_stock_prod()
{
$thepostid=get_the_ID();
$sale_price_dates_to =($date_to=get_post_meta($thepostid,‘_sale_price_dates_to’,true))?date_i18n(‘Y-m-d’,$date_to):”;
$sale_from= ($date_from=get_post_meta($thepostid,‘_sale_price_dates_from’,true))?date_i18n(‘Y-m-d’,$date_from):”;
$strtotime_date_from=strtotime($sale_from);
$strtotime_date_to=strtotime($sale_price_dates_to);
if(!empty($sale_price_dates_to)&&$strtotime_date_to>$strtotime_date_from&&$strtotime_date_to>=strtotime(date(“Y/m/d”))){
?>
<div class=“crazy-deal-details pc”>
<div class=“crazy-deal-details-right”>
<time class=“crazy-deal-details-countdown”>Kếtthúcsau<span data–count=“<?phpecho$sale_price_dates_to;?>“id=“isures-sale-fl”></span></time>
<?php
global$product;
$stock =$product->get_stock_quantity();
$buy=get_post_meta($product->get_id(),‘total_sales’,true);
if(!empty($stock)&&$buy>0){
$round=round(($buy*100/($stock+$buy)),0);
?>
<div class=“crazy-deal-details-process”>
<div class=“crazy-deal-details-procressbar”>
<div class=“crazy-deal-details-procressbar-inner”style=“width:<?phpecho $round.‘%’;?>“></div>
</div>
<span class=“crazy-deal-details-soldtext”><?phpechosprintf(__(‘Đã bán %s sp’,‘woocommerce’),$buy);?></span>
</div>
<?php
}
?>
</div>
</div>
<script>
jQuery(function($){
functionupdateTimer(){
varisures_count=$(“#isures-sale-fl”).attr(‘data-count’);
future =Date.parse(isures_count);
now =newDate();
diff =future–now;
days =Math.floor(diff/(1000*60*60*24));
hours=Math.floor(diff/(1000*60*60));
mins =Math.floor(diff/(1000*60));
secs =Math.floor(diff/ 1000 );
d = days;
h = hours – days * 24;
m = mins – hours * 60;
s = secs – mins * 60;
$(‘#isures-sale-fl’).html(d + ‘:’ + h + ‘:’ + m + ‘:’ + s);
}
setInterval(function() {
updateTimer();
}, 1000);
});
</script>
<style>
.crazy-deal-details.pc {
margin:25pxauto;
height:29px;
overflow:hidden;
background-image:url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-pc.png);
background-position:00;
background-repeat:no-repeat;
background-size:100%100%;
}
.crazy-deal-details-right {
position:relative;
margin-left:140px;
height:100%;
display:flex;
align-items:center;
flex-direction:row;
justify-content:space-between;
}
time.crazy-deal-details-countdown {
text-align:left;
font-size:14px;
}
span#isures-sale-fl {
color:#ff3d00;
font-size:14px;
}
span.crazy-deal-details-soldtext {
color:#999;
font-size:14px;
font-weight:bold;
margin-right:10px;
}
.crazy-deal-details.pc .crazy-deal-details-process {
display:flex;
flex-direction:row-reverse;
align-items:center;
color:#999;
font-weight:700;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar {
width:90px;
height:8px;
background:#ffd1c2;
border-radius:4px;
display:inline-block;
margin-right:6px;
margin-left:6px;
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background:linear-gradient(90deg,#ff8763,#ff330c);
border-radius:4px;
width:0;
height:100%;
}
@media screen and (max-width: 1024px) {
.crazy-deal-details.pc {
height:50px;
background-image:url(https://thietkewebgiarehcm.com/wp-content/uploads/2021/07/flashsale-mobile.png);
}
.crazy-deal-details-right {
position:relative;
display:flex;
color:#fff;
margin-right:10px;
height:100%;
flex-direction:column;
justify-content:center;
align-items:flex-end;
}
.crazy-deal-details-procressbar {
background:hsla(0,0%,100%,.5);
}
.crazy-deal-details.pc .crazy-deal-details-procressbar-inner {
background:#fff;
}
.isures-sale-fl,
span.crazy-deal-details-soldtext {
color:#fff!important
}
}
</style>
<?php
}
}
add_action(‘woocommerce_before_add_to_cart_button’,‘isures_flashsale_countdown_and_stock_prod’);
|
Chú ý Code Flash Sale Countdown :
Code trên không áp dụng cho sản phẩm có biến thể, chỉ dùng cho sản phẩm đơn giản. Sắp tới nếu có thời gian e sẽ update thêm cho sản phẩm biến thể
Nguồn : https://thietkewebgiarehcm.com